Job Feed
- Senior Software Engineer, Product Platform at Doximity
- Senior Rails Engineer at Levelpath
- Senior Rails Engineer at Wherefour
- /^(Full-?stack|Backend) Engineer$/i at Better Stack at Better Stack
- Staff Software Engineer - Backend at Perry Street Software
- Staff Software Engineer, Product at Gusto
- Staff Software Engineer, WebApp Architecture at Gusto
Popular Categories
Random Posts
- Puma caught this error: undefined method 'silence' for #<Logger:0x000000012968a5b8> (NoMethodError)
- Difference between .nil?, .blank? and .empty in Ruby?
- Sending Email with Zend using Gmail SMTP
- What is SAML and how does it work?
- Error installing mimemagic. Error: Failed to build gem native extension
Articles

You are firing people too late
Two years ago, I fired an employee for the first time. It took me 6 months to make that decision, with many pushes by my manager. Today I’m going to discuss: How to know if you should fire someone Why is it so hard for managers? My personal struggles with it The price everyone pays for your indecision Tips for making it easier How to know if you should fire an employeeDeep inside, you know. When you start to consider it, it’s probably already too late. From this great article: Most peopl...

How to use 1:1 Meetings to Propel Your Career
How to use 1:1 Meetings to Propel Your CareerRahul Pandey was a Tech Lead at Facebook and he’s the founder of Taro, a community for software engineers to share career advice.He posted a fantastic video on tips for doing 1:1s effectively. Summary You should be having regular 1:1 meetings with your manager to discuss career growth, issues and provide feedback. These meetings are key to building trust in your relationship. Pursue Awkward 1:1sMark Rabkin, a Vice President at Facebook, wrote a...

Rails 8: Brakeman added as default
Rails 8 adds Brakeman as default As of February 2024, new applications using Rails 8 have Brakeman by default. For previous Rails versions, you can install Brakeman using RubyGems, Bundler, or Docker: RubyGems: gem install brakeman Bundler: group :development do gem 'brakeman' end Docker: docker pull presidentbeef/brakeman What is Brakeman? Brakeman is a security scanning tool specifically designed for Ruby on Rails applications. It's an open-source static analysis to...

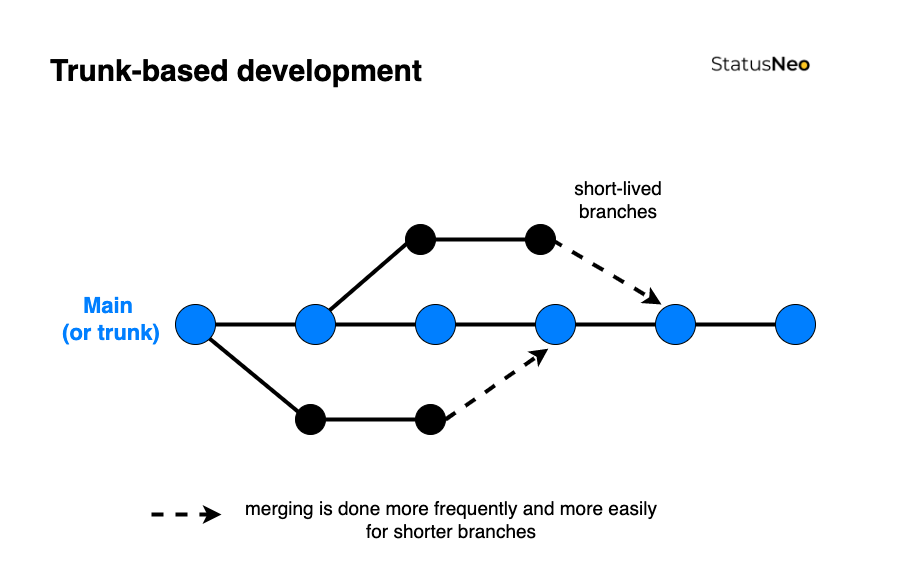
What is Trunk-Based Development?
IntroductionIt is a branching model for software development. Historically, it has also been called “mainline” (see later).It requires much more concentration and rigor, than making a branch (on the shared source-control server) to suit a whim. Though you could do it without Continuous Integration (CI), as many open source projects do, for enterprise development you have to have CI linked to the trunk, enforcing multiple aspects of “that commit was good”.In this article, I’m saying nothing...

What is SAML and how does it work?
SAML SAML stands for Security Assertion Markup Language. It is an XML-based open-standard for transferring identity data between two parties: an identity provider (IdP) and a service provider (SP). Identity Provider — Performs authentication and passes the user's identity and authorization level to the service provider. Service Provider — Trusts the identity provider and authorizes the given user to access the requested resource.SAML is a standardized way to tell external applications and ...
Tutorials

Ruby on Rails Caching: Understand the different types of caching
Caching is essential for enhancing the performance and scalability of web applications — and caching in Ruby on Rails is no exception. By storing and reusing the results of expensive computations or database queries, caching significantly reduc...

What are modules, concerns and mixins in Ruby on Rails?
Ruby on Rails (RoR) is a popular web application framework that leverages the Ruby programming language. It introduces several mechanisms to organize and reuse code, among which concerns, mixins, and modules are prominent. Understanding these ...

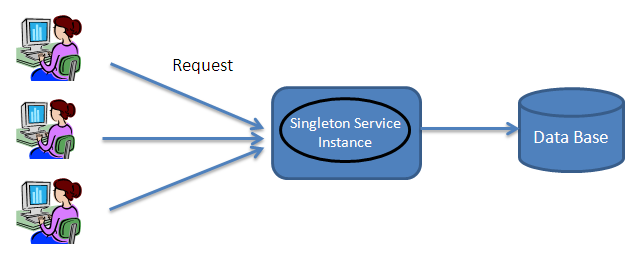
Implementing the Singleton Design Pattern in JavaScript
What is the Singleton design pattern? The Singleton design pattern is a creational pattern that states that one and only one instance of a class would persist in the memory during the application's life cycle. In other words, this design patter...



